世の中には星の数ほどのWEBサイトが存在し、それぞれが異なる目的でサイトを構築しています。自社サイトやサービスを知ってもらい、目的を達成するためには、ブランディングが欠かせません。ブランディングを強化するためには、企画段階から綿密にブランディング戦略を考え、ブランドイメージを統一したデザインに落とし込むことが肝要です。
多くの人は、単にサイトを公開すれば、いずれ検索エンジンで上位にランクされ、自分のサービスや商品が見つかると考えていますが、現実はそう単純ではありません。それはまるで宝くじに当たるかのようであり、現実的ではありません。成功は努力に裏打ちされ、自らの手で目標に向かって歩むことが不可欠です。
ブランディングデザイナーはそのプロセスに多くの知識を持っていますが、その道を歩むのはクライアント自身です。目標を達成するためには、サイトを制作する前から、サイト完成後も常にブランディングを意識したコンテンツ制作を続ける必要があります。
以下では、このアプローチを詳しく説明していきます。
Step1: ヒアリング

WEB制作におけるヒアリングは、クライアントの目的や要望を確認するための重要な作業です。ブランディングの視点から見ると、クライアントが望むブランドイメージやコンセプトを理解し、それをWEBサイトのデザインやコンテンツに反映させることが求められます。
ヒアリングでは、以下のような点に注目することが重要です。
目的・目標の確認
クライアントがどのような目的や目標を持っているかを把握することが重要です。WEBサイトが達成すべき目的や、コンバージョン(顧客の行動変換)の定義を明確にすることで、WEBサイトの効果測定がしやすくなります。
1. 目的の明確化
ウェブサイトを制作する際、まず最初にクライアントの目的を明確にしましょう。クライアントが何を達成したいのか、どのようなメッセージを伝えたいのかを理解することが重要です。一般的な目的には、製品やサービスの販売、情報提供、ブランドの認知度向上などが含まれます。ここがブランディングの要となり、それをどう引き出すのかがブランディングデザイナーの腕の見せどころでもあります。はじめの打ち合わせでお客様自体が目的が明確でなかったとしても、それを引き出し、目的達成の道を示すのがブランディングデザイナーの仕事でもあります。
2. コンバージョンの定義
次に、ウェブサイトの成功を測定するためにコンバージョンを明確に定義しましょう。コンバージョンは、ウェブサイト訪問者が望ましい行動を取ったときに発生します。例えば、商品の購入、メールニュースレターの登録、お問い合わせフォームの送信などがコンバージョンの例です。これらを明確に定義することで、ウェブサイトの効果を評価できます。
ブランドイメージの確認
商品やサービスの良さや魅力を把握し、どういったデザインがターゲット層に求められるかを考えデザインという目に見える形に落とし込みます。そして、そのビジュアルイメージをWEBサイトに反映させるデザイン力が必要になります。
ブランドの特徴や強みを理解し、それをデザインやコンテンツの中に落とし込むことで、ユーザーに強い印象を与えることができます。
ここでは表現力とデザイン力だけではなく、ブランドの世界観を作り出す事ができる能力が必要になります。ここでデザイナー選びを失敗すると、ブランドイメージが定まらず、それが原因で素晴らしい商品やサービスがつまらないものに見えてしまい目的達成や集客に結びつかないことになります。
クライアントが発信したい事だけを発信するサイトは集客はできません。厳しいようですが、それでは自己満足に終わってしまいます。常に、ターゲット層の目線でデザインし魅力的なコンテンツを構成していく必要があります。
ましてや、デザイナーの好み等はここでは一切必要ありません。デザイナーが自分の好みを取り入れて良い時は「自分自身がクライアントのターゲット層」と被っている時です。
また、日本とフランスでは同じ商品やサービスでもどういったビジュアルが好まれるかは変わってきます。このようにヒアリングではターゲット層の好みなどもしっかりと把握しデザインする際の材料にする必要あがります。
競合調査の実施
競合サイトの分析を行い、クライアントが目指す方向性やユーザー体験を踏まえたWEBサイトの設計を行います。また、競合サイトの弱点を洗い出し、そこから突出した魅力ある戦略を考えることも必要です。
ここでは、デザイン力や企画力が必要になります。
ただ美しいデザインでは選ばれません。プロのデザイナーが作成するなら美しいのは当然です。服にもTPOがあるように、デザインにもTPOがあり、ターゲット層に好まれるデザインを作成できるだけのデザイン力がなくては表現できる範囲が限られてしまい、結果として目的達成まで時間がかかるサイトになります。
競合他社と比べて、選ばれるのではなく、選ばせる仕掛けが必要です。
それがコンテンツの魅力です。まずは競合他社を調査し、その競合他社よりもクライアントが選ばれる仕掛けを考えるのがブランディングデザイナーの仕事でもあります。
コミュニケーションの確認
WEBサイトからどのようなコミュニケーションを行いたいかを把握し、適切な表現やコンテンツを検討していきます。また、SNSやメールマガジン等の連携も考えることで、WEBサイトを通じたコミュニケーションを強化することができます。
例えば、ターゲット層でない問い合わせが続くと業務に支障が出ます。
これも踏まえ、サイト企画制作段階からターゲット層を明確にする事で、不要な問い合わせは来ないようにする事もできます。そうする事により、クライアントの「時間」というかけがえのないものをサイトが守ってくれるようになります。
以上が、WEB制作におけるヒアリングについて、ブランディングの視点から簡単に解説した内容です。
Step2: プランニング
ユーザーシナリオの作成
次に、ユーザーシナリオを作成します。ユーザーシナリオとは、ユーザーがウェブサイトを利用する際に想定されるシナリオを想定し、それに基づいてサイトを設計することです。ユーザーの視点に立って、ペルソナやユーザージャーニーなどの要素を把握し、それを元にサイトの方向性を決めます。
サイトマップの作成(クライアント作業:どのような内容を盛り込みたいかを制作会社に伝える)

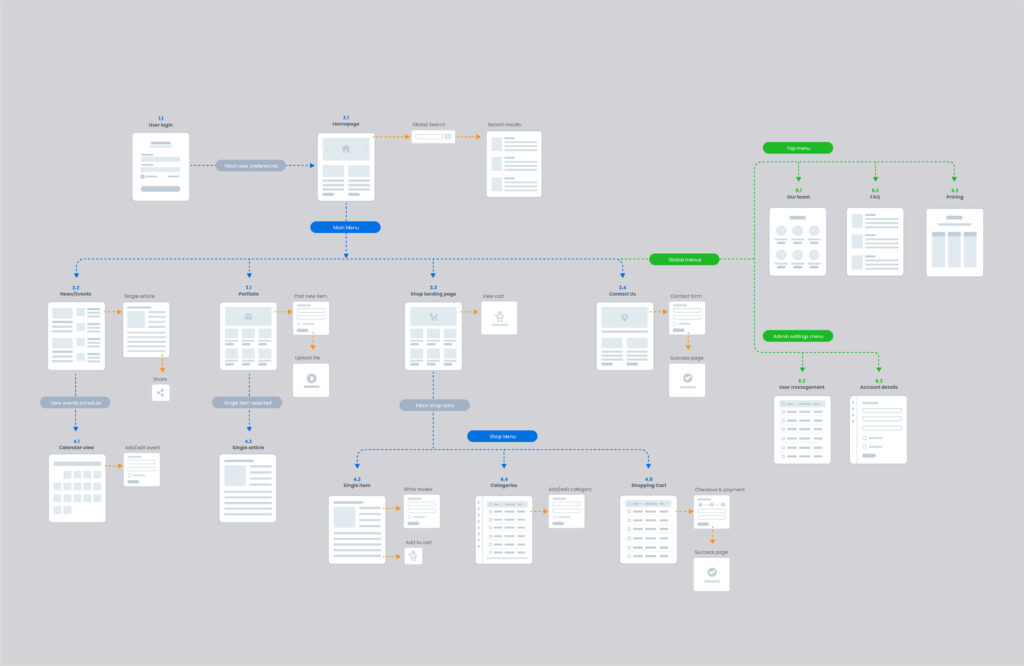
次に、サイトマップを作成します。サイトマップとは、ウェブサイトの構成を図にしたもので、ページ数やページ間の関係性を視覚的に確認することができます。サイトマップを作成することで、サイト構成の見直しや、ユーザーが求める情報や機能の配置について考えることができます。
この段階で、クライアントのニーズをしっかりと把握し、サイトマップに入れ込む必要があります。カウンセリング力が必要になります。
コンテンツの構成(クライアント作業:使用したい写真・文字原稿を制作会社に提出)

サイトマップが出来上がったら、次にコンテンツの構成を考えます。クライアントからの原稿を元に、どのような情報をどのページに掲載するか、タイトルやキャッチコピー、文章の構成などを決定します。コンテンツは、SEO対策やユーザビリティを考慮しながら作成されます。
ワイヤーフレームの作成

ワイヤーフレームとは、Webサイトやアプリケーションのレイアウトや機能、コンテンツなどを図解化したもので、デザインの前段階に位置する設計図のようなものです。ワイヤーフレームには、ページ内のコンテンツ配置や階層構造、ナビゲーション、機能の配置などが示されます。
ブランディングデザインの観点から、ワイヤーフレームはクライアントと共有しながら作成することが重要です。クライアントがブランドやイメージを意識しながら、サイトの構成や導線を確認し、適切なものかどうかを検討することができます。また、クライアントに共有する事で、デザイン前のサイトの構成や情報に関する認識の共有ができ、その後のデザイン制作やコンテンツ作成の際にスムーズに進める事ができます。
さらに、ワイヤーフレームはコーディング作業や、開発者とのコミュニケーションにも役立ちます。
したがって、ワイヤーフレームはWeb制作において非常に重要な工程であり、ブランディングデザインの観点からは、クライアントにデザイン前の確認してもらう事で、デザイン制作後の訂正作業も最小限に出来る上に、クライアントの要望やブランドイメージを考慮しながら、サイトの構成やレイアウトを最適化することができます。
また、大まかなワイヤーフレームを見る事で、クライアントはどういった分量の文字原稿が必要かを把握し、イメージ画像などもデザイナーやディレクターに伝えやすくなります。
この企画構成部分がサイト制作において、最も重要で時間のかかる部分であり、家づくりでいう基礎工事にあたります。ここでターゲット層のニーズを意識しながら企画できるかどうかが、目的達成できるサイト作り成功への重要なポイントです。
Step3: デザイン
ターゲット層を意識したビジュアルイメージ提案(TOPページなどで提案)
いよいよWEBサイトのメインビジュアルの提案を行います。
そのデザインはブランドイメージで統一されたものでなくてはいけません。ロゴから派生させるのが最も見る人に印象に残るデザインとなります。なぜならブランディングから考えられたロゴは起業や商品の理念や目標のコンセプトが詰まったものだからです。
まず、TOPページで提案し、ビジュアルイメージを決めてから、その他の下層ページをデザインする事で、スムーズに進める事ができ
ます。
TOPページは、ウェブサイトの第一印象を決定する重要な役割を担っており、訪問者がサイト内を閲覧するかどうかを決める大きなポイントとなります。そのため、ページレイアウトやカラーリング、コンテンツの配置など、訪問者の興味を引き、わかりやすく情報を提供するようなデザインが求められます。
当然、ターゲット層のニーズや興味を引くデザインである必要があります。
先にも書きましたが、ブランディングの面では、ブランディングの要であるロゴの世界観やイメージを広げるようにデザインする事で、見る人の印象に残るブランド力の高いデザインにする事ができます。
ロゴイメージと全く違う世界観だと、見る人に違和感を感じさせ、ビジュアルイメージの統一化が図れません。
そういった意味でも、ロゴデザインからブランドコンセプトに沿った、しっかりとしたブランディングデザインを行う必要があります。
ロゴに使用されているブランドカラーはもちろん、ロゴと相性の良い色も出し、どのようなカラーバリエーションで展開するのかもある程度この時点で決めておくのが良いでしょう。
また、TOPページには、ナビゲーションバーやフッターなど、他のページへのリンクが含まれていることが多く、訪問者が必要な情報を探しやすいように構成する必要があります。
ここまでの企画構成段階で、ターゲット層が求める情報にアクセスしやすい動線にし、訪問者がその動線を分かりやすく迷う事なく進めるデザインであるかも重要なポイントとなります。
デザインの作成(TOPページで提案したデザインで下層ページなども作成)
WEB制作におけるデザインは、ブランドイメージをサイト全体で感じれるものである必要があります。各ページによってデザインイメージが異なると、見る人に違和感を覚えさせて離脱に繋がるどころか悪い印象にもなりかねません。意図的にそういったデザインにする場合もありますが、全てのページでバランスをあわせ、共通の印象にする事はブランディングにおいて重要です。
色やタイポグラフィの決定
色は先に、ロゴから派生して決めるのが良いと書きましたが、その場合、ロゴとの相性を良くするためには、色の明度をあわせるのか、彩度、色相をあわせるなどの方法があります。全ての色をカラーチャートとしてクライアントに事前に提出して了解を得ておく事で後のトラブルも回避できます。その際にその色にあわせた写真選びも重要です。
タイポグラフィはクライアントの好みで選ぶ事よりも、いかに伝えたい情報がターゲット層に見やすいかも視野に入れて決めていく必要があります。
ここでも、どのフォントをメインに使うのかなどもクライアントとしっかりと打ち合わせする必要があります。
Step4: 実装
実装後にクライアントに伝えたイメージ通りになっているかを確認。いざ実装するとイメージが異なったり、思っていなかった印象になる事もあります。納品までの間に、切り捨てるべきこだわりと、貫かねばならないデザインを見極めるのもデザイナーの仕事であり、クライアントに正しく説明する知識が必要です。
Step5: 公開
サイト公開。動作確認。
Step6: メンテナンス
サイトは出来てからがスタート。定期的なメンテナンスをする事でサイトを守れ、アナリティクスデータなどから目的達成への道を常に模索し、コンテンツをさらに充実させる必要があります。
まとめ
クライアントには、進捗状況や提出物について定期的に報告を行い、クライアントのフィードバックを反映させることが重要です。
- ヒアリングの結果が適切に反映されているか
- サイトマップがターゲットユーザーに適しているか
- デザイン後の訂正は時間とコストがかかるので、プランニングの段階で全ての原稿を出す
- デザインがイメージ通りか
- サイトの機能が正しく動作するか
- サイトのSEO対策が適切に行われているか

